Laravel9.2 から標準のビルドツールが Laravel Mix から Vite に変わりました。
高速にビルドできて開発環境を汚さないのは素晴らしいですが、導入で少しハマったのでメモしておきます。
php artisan ui bootstrap --authここまで導入。
yarn (npm install) をした後に下記を実行。
$ docker compose exec app sh
/var/www/application # yarn dev
yarn run v1.22.19
$ vite
VITE v4.0.3 ready in 2658 ms
➜ Local: http://localhost:5173/
➜ Network: http://172.21.0.4:5173/
➜ press h to show help
LARAVEL v9.45.1 plugin v0.7.3
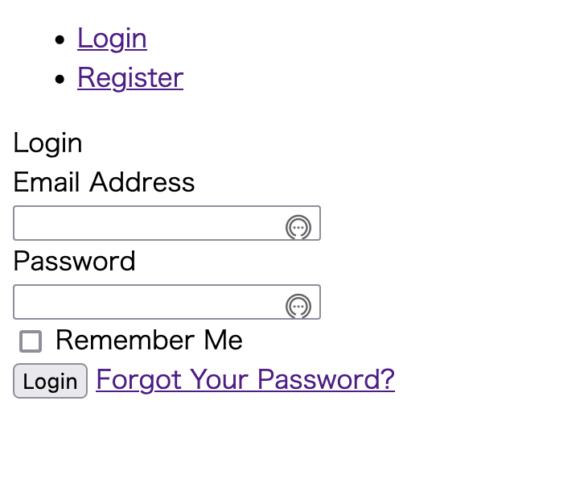
➜ APP_URL: http://localhost:8000これでうまくいくかと思ったところCSSが読み込めていないようで、こんな表示に。

問題は http://localhost:5173/ にブラウザからアクセスできないことでした。
docker-compose.yml を修正
app:
container_name: ${APP_NAME}_app
platform: linux/x86_64
build:
context: .
dockerfile: infrastructure/docker/app/Dockerfile
target: local
volumes:
- .:/var/www/application
ports:
- "5173:5173" # ← これを追加
depends_on:
- "mysql"
5173 ポートにアクセスできてないことが原因だったようで ports を追加することで解決しました。
http://localhost:5173/

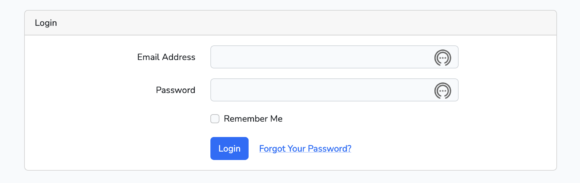
http://localhost:8000/login

CSSが読み込まれました!


コメント